當使用者開啟網頁的瞬間,對網站的第一印象通常就是「顏色」,
我們可以說顏色是決定網站印象的重要設計元素。
今天要介紹用 CSS 設定顏色的方法以及配色的基本知識。
使用色碼
第一種方法,是使用稱為色碼的顏色代碼來指定顏色,這種方法最常見。
色碼是以井字號「#(hash)」為首加上 6 個英數字,
由「0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c, d, e, f」組成的 16 進位數(英文字母不限大小寫)。
在這 6 個英數字中,左邊 2 位數代表紅色(Red)的比例,
中間 2 位數代表綠色(Green)的比例,右邊 2 位數是藍色(Blue)的比例。
數值越接近「0」,顏色越暗;越接近「f」,顏色越明亮。
因此,色碼「#ffffff」是最亮的白色,反之「#000000」則是最暗的黑色。
如果是連續的相同數值,色碼就可以省略、寫成 3 位數。
例如白色「#ffffff」可以描述為「#fff」,紅色「#ff0000」也可以描述為「#f00」。
使用 RGB 值設定顏色
第二種方法,是直接設定「RGB」的數值來指定顏色。
RGB 就是組合紅色(Red)、綠色(Green)、藍色(Blue)數值的顯示方法。
在 CSS 中的描述方法是「rgb(紅色的值, 綠色的值, 藍色的值)」。
數值是介於 0~255 之間,「0」代表最暗,數值越大越明亮。
因此「rgb(255, 255, 255)」代表最亮的白色,「rgb(0, 0, 0)」則是最暗的黑色。
此外,如果是半透明的顏色,可設定代表不透明度的 Alpha 值,
寫法為「rgba(紅色的值, 綠色的值, 藍色的值, 不透明度)」。
不透明度介於 0~1 之間,「0」為透明,「1」是不透明。
例如 rgb(255, 255, 255, .5)的 Alpha 值為「0.5」,是白色半透明。
使用 Color Picker 查詢色碼或 RGB 值
Photoshop、Illustrator 等繪圖軟體都有內建選色工具,只要點選顏色就能查詢色碼或是 RGB 值。
除此之外,在瀏覽器上也可以輕易查詢顏色。
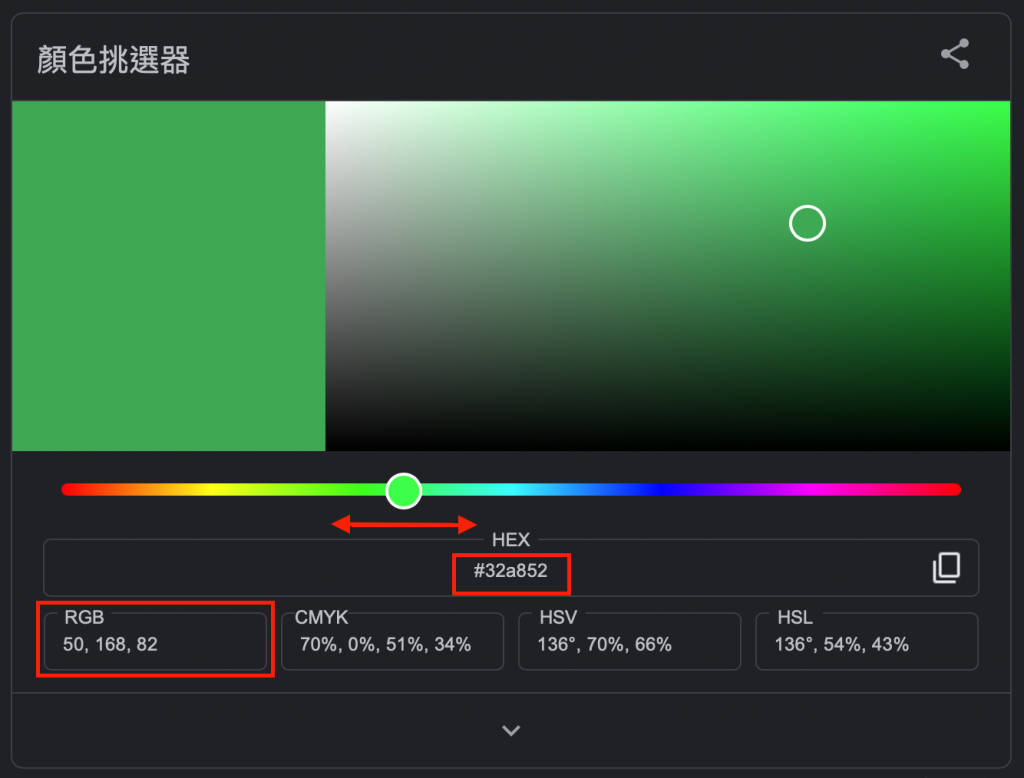
請試著在 Google 搜尋「Color Picker」關鍵字,會顯示出如下圖的選色工具。
請拖曳下方的彩色滑桿改變顏色,或直接點選想要的顏色,色碼就會顯示在下方。

使用顏色名稱進行設定
第三種方法,是直接寫出顏色名稱。
例如紅色為「red」,藍色是「blue」,可以像這樣使用既定的顏色名稱。
這個方法的優點是看到文字就能立刻聯想到顏色,不過可以設定的顏色數量有限,而且很難調整。
練習製作網站的過程中,尤其在測試階段,可能需要先「暫時」設定顏色以便測試,
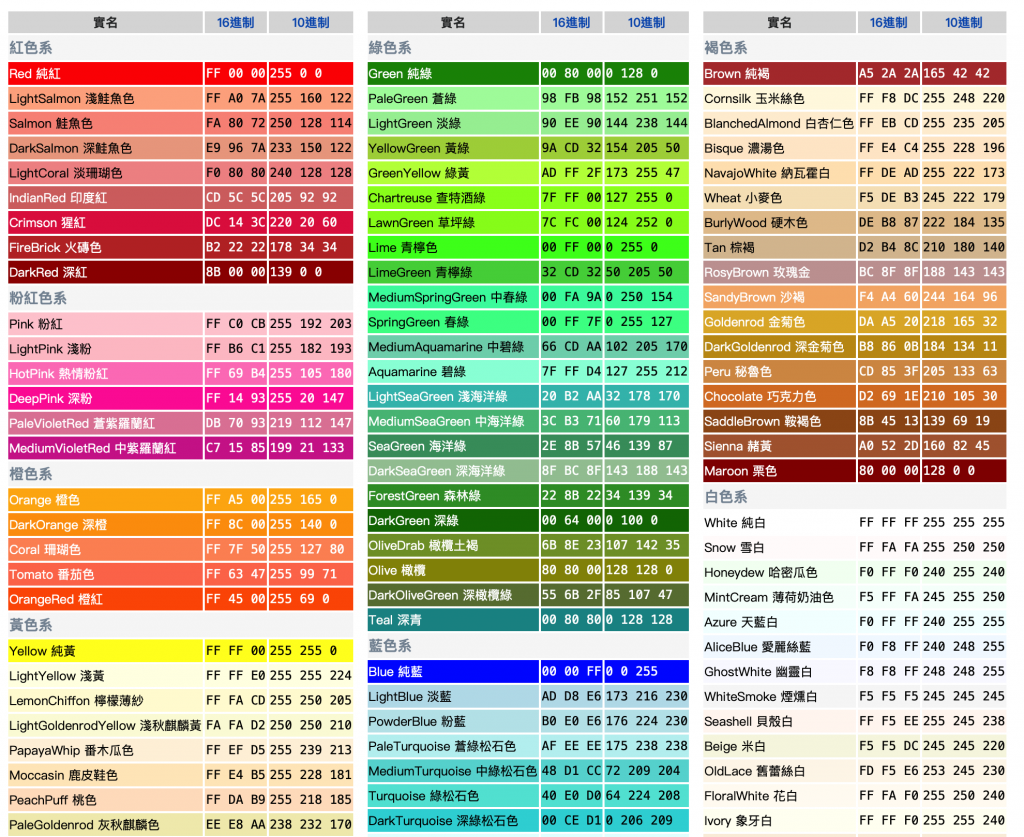
這時只要先記住簡短、拼法簡單的顏色名稱即可,可以參考下表。

前面已經說明指定顏色的方法,接著就來練習改變文字的顏色。
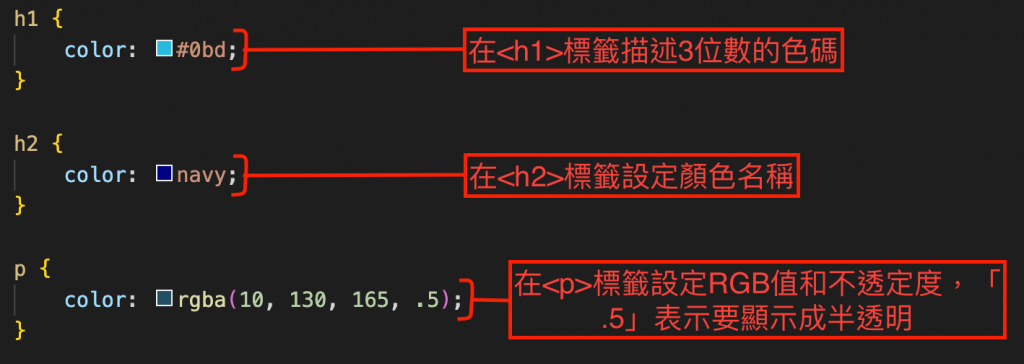
使用 color 屬性就能設定文字顏色,前面也有在範例原始碼中練習寫過,通常是用色碼來描述顏色。
主要的設定方式
| 設定方法 | 說明 |
|---|
色碼|設定以「#(hash)」為開頭的 3 位數或 6 位數的色碼
顏色名稱|設定「red」、「blue」等既定的顏色名稱
RGB 值|以「rgb」為開頭,用逗號「,」分隔紅、綠、藍的數值。如果顏色包含透明度,則以「rgba」為開頭,用逗號「,」分隔紅、綠、藍、不透明度的數值。不透明度的值介於 0~1 之間。
使用色碼描述時,別忘了寫上「#」。
如果要設定不透明度,要用「rgba」設定。

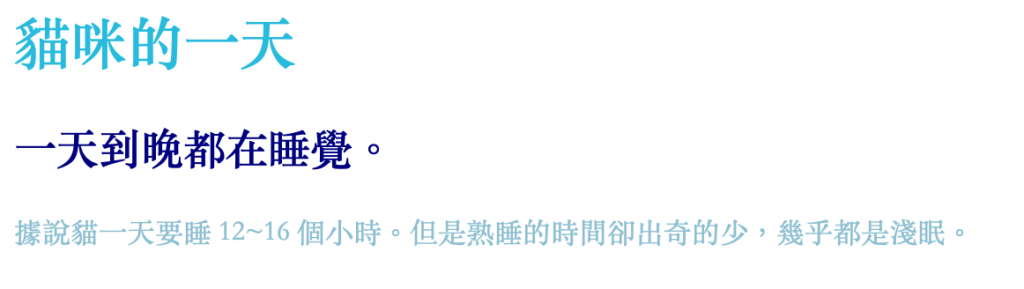
實際畫面
使用 background-color 屬性可以改變元素背景的顏色,就像是加上底色。
設定顏色的方法和替文字上色一樣,指定要套用的元素,然後寫出色碼或顏色名稱皆可。
主要的設定方法
| 設定方法 | 說明 |
|---|
色碼|設定以「#(hash)」為開頭的 3 位數或 6 位數的色碼
顏色名稱|設定「red」、「blue」等既定的顏色名稱
RGB 值|以「rgb」為開頭,用逗號「,」分隔紅、綠、藍的數值。如果顏色包含不透明度,則以「rgba」為開頭,用逗號「,」分隔紅、綠、藍、不透明度的數值。不透明度的值介於 0~1 之間。
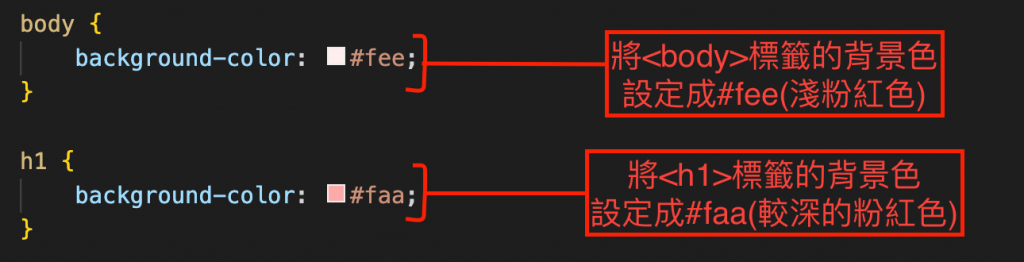
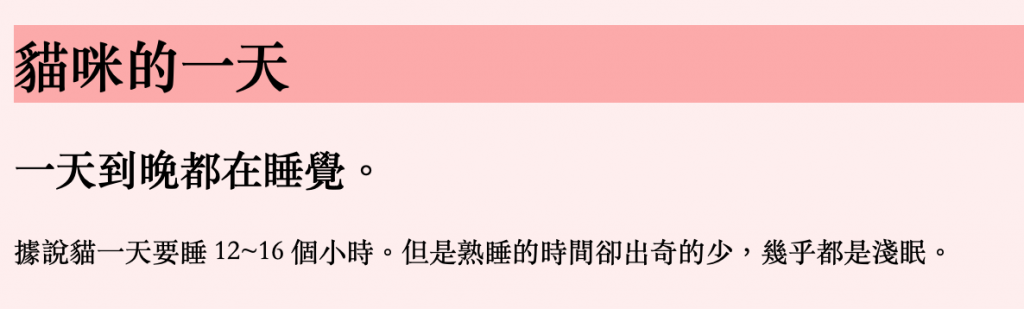
如果要改變的是「整個網頁」的背景顏色,必須針對 < body > 標籤進行設定。

實際畫面
小小知識:如何用色碼顯示無彩色?
用色碼描述白色、灰色、黑色等無彩色時,會變成排列一連串相同數字或英文字母的值。
前面有說明過,色碼越接近「f」,顏色越明亮;越接近「0」,顏色會越暗。
例如「#ffffff」是白色,「#dddddd」是亮灰色,「#333333」是深灰色,而「#000000」是黑色。
此外,設定「#9a9a9a」或「#646464」時,因為紅、綠、藍的值是一樣的,所以也會變成無彩色。
記住這些設定原則就可以快速套用無彩色,可以先記起來喔!
何謂色相、明度、飽和度?
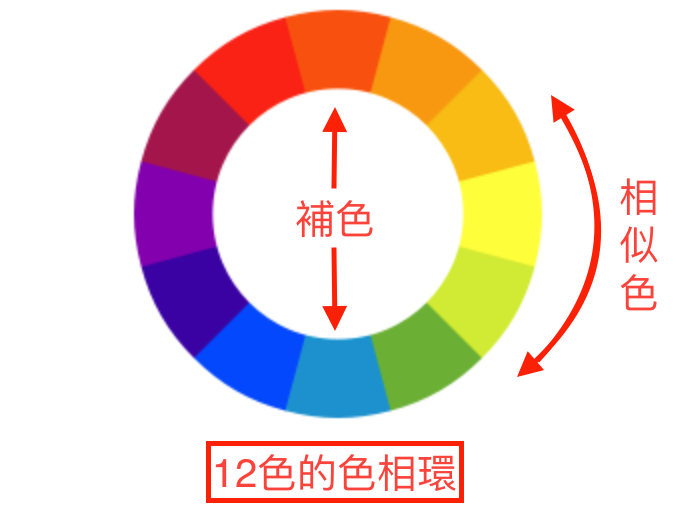
色彩是由「色相、明度、飽和度」這三個元素構成的,
因此,只要改變這三個元素的組成比例,就能產生各種各樣的顏色變化。

明度
明度是代表色彩的明亮程度。
明度越高越接近白色,給人明亮清爽的感覺;明度越低越趨近黑色,給人陰暗沉穩的感覺。
飽和度
飽和度是代表色彩的鮮豔程度。
高飽和度會給人鮮豔、耀眼的感覺;低飽和度會給人成熟穩重的感覺。
活用人們對色彩的感覺
決定網頁的用色時,不能單憑個人的喜好來挑選。
網頁是為了目標使用者而設計的,所以必須依照網站的目標來塑造形象,根據想傳達的形象來選擇顏色。
色彩的溫度
色彩給人的印象和溫度有關,可依照「好像很溫暖」、「似乎很寒冷」等印象來分類。
思考網頁的配色組合
接下來要試著實際組合顏色。
請先釐清網站想呈現出何種配色印象,會比較容易挑選出適合的顏色。
色彩比例
首先思考要以何種比例組合色彩,這個技巧和選擇顏色一樣重要。
決定的重點是把握「基本色」、「主色」、「重點色」的比例。
「基本色」是當作設計基礎的顏色,常會當作網站的背景色。
建議選擇不會干擾內容,比較單純的顏色。
「主色」是在設計中「最想讓人看到的顏色」。
這是整個設計的主題色,是營造網站的整體氛圍的重要色彩。
「重點色」是為設計畫龍點睛、製造亮點的顏色。
這個顏色會格外醒目,通常會使用在按鈕等需要強調的網頁元素上。
決定比例時,請斟酌「基本色」、「主色」、「重點色」等三個部分的平衡來配色。
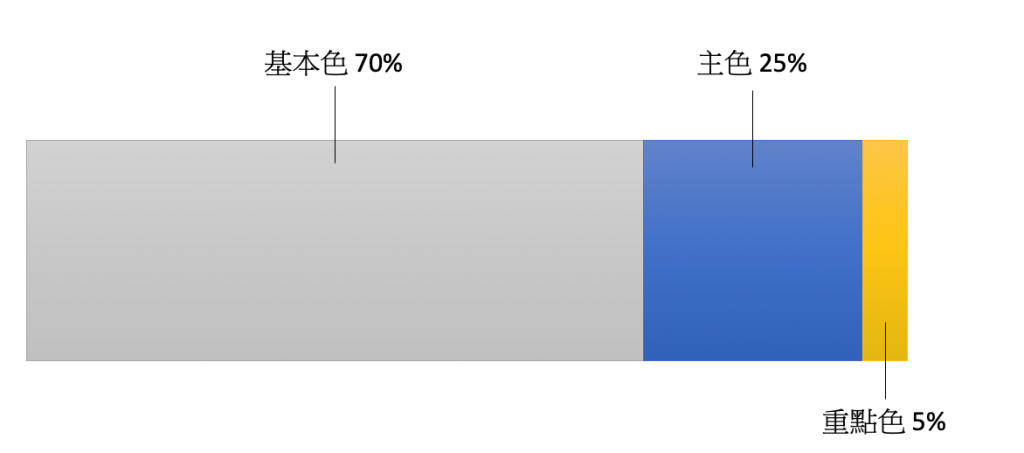
建議採用如下圖的比例當作配色的基本原則。

建議的色彩比例
- 基本色 70%
- 主色 25%
- 重點色 5%
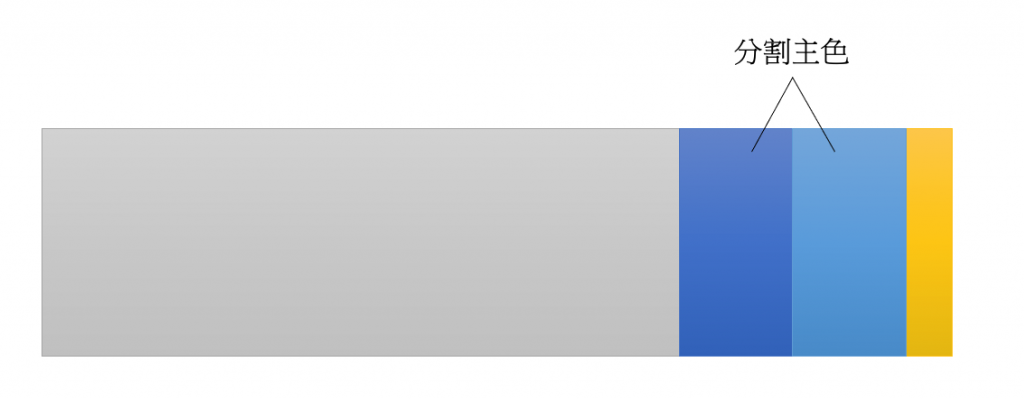
如果使用的顏色多於三種,可分割顏色的比例。
原則上不會改變基本色的佔比,而是分割主色,讓整體顯得乾淨清爽。
熟悉配色後亦可逐步調整,思考個人的配色風格。

Point
-----
色彩會給人各種印象,先釐清要完成何種風格的設計,再選擇適合的配色。
小小知識:CSS 的描述也可以用註解隱藏
[Day11]曾說明如何在 HTML 中使用「< !--」與「-- >」描述註解,而在 CSS 中也可以使用註解,
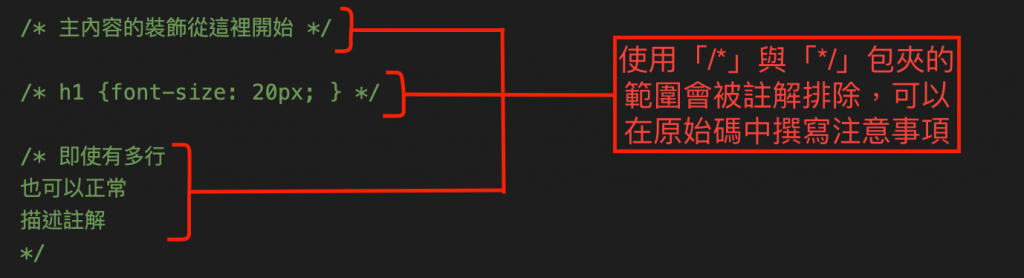
但是寫法和 HTML 是不同的,CSS 是用「/」與「/」包夾註解。
我們可以利用註解在 CSS 原始碼中描述注意事項,
也可以把暫時不想套用的 CSS 設定成註解,執行原始碼時便可以暫時跳過這段。

今天介紹了一些設定元素顏色的方法,希望這些方法可以帶來幫助!
那麼我是沒魚,這是我的第二十一天,差點...就忘記發文了...![]()
<上一篇> [Day20]使用雲端字型(Web Fonts)
<下一篇> [Day22]替元素加上背景圖
